Quick Start
Get started with dinter in 3 minutes tops!
To get started, install the dinter browser extension from the Chrome Web Store.
Works in edge too! support for other browsers is coming soon.
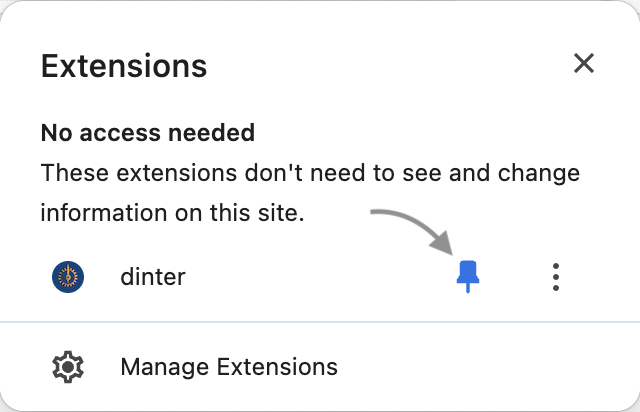
Optional: Pin the extension for easy access. by clicking on extensions in your browser.

Usage
Figma
Now, let's open the corresponding Figma file. In Figma, click 'Copy as PNG' for the frame you want to compare.
We recommend working with small frames at a time rather than testing the entire app in one go.
Frontend App
Switch back to your frontend app, activate the extension, hit listen to paste and paste with CMD+V.
Position and Compare
Now, you have the image as a draggable modal.
Use the keyboard to adjust position.
You can also change opacity, or scale if needed - everything with keyboard shortcuts of course hover over buttons to learn.
Fixing Issues
For product designers, product managers, and so on, click the copy button or hit CMD+C to send via Slack, email, or create a ticket.
In the future, we'll integrate with various tools for seamless workflows.
For developers, align the result image as closely as possible, then dive into your code editor. You can edit the code while keeping the dinter modal open.
Pro Tip: Use the 'Invert' or CTRL+SHIFT+I button to quickly
check if everything is pixel-perfect.
Done
That's it! your app is now pixel-perfect.